Download Add Svg In React Native - 298+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://sadesains-svg-allnew.blogspot.com/2021/07/add-svg-in-react-native-298-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 298+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 298+ Popular SVG Design React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Svg does not support directly in native applications. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Download List of Add Svg In React Native - 298+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg does not support directly in native applications.

Add Gestures and Animations to React Native Projects from www.freecodecamp.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 298+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. This packet uses webview to render the svg so we need to install it. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component. In the below we have given some of the important examples. For displaying those we need to take help of third party modules. At first, we were using this library on the project i'm currently working on.
Add Svg In React Native - 298+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 298+ Popular SVG Design Its primary programming language is javascript. One of the drawbacks of this library is that we can't use our svg images directly, we need to create a component.
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Tagged with typescript, tutorial, reactnative. SVG Cut Files
react-native-vector-icons使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How to use SVG as React Component in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
How do I add Gradient Colour to this React Native Chart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
How to create custom wavy headers with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
Add Svg File To React - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
react-native-vector-icons的使用 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Its primary programming language is javascript.
Add custom icons to your React Native application | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Add custom icons to your React Native application for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them.
reactjs - Positioning icon in SVG in React Native - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Its primary programming language is javascript.
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development.
Styling in React Native. Explore the best ways to style a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Let's see how to use them.
Add custom icons to your React Native application for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Its primary programming language is javascript. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
react-native-ico-business - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
'react-native svg' 태그의 글 목록 :: 개발야 기하하자 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Its primary programming language is javascript.
How to add font-awesome 5 icons to your React-Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
Adding SVG icons to your React Native App - ProductCrafters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
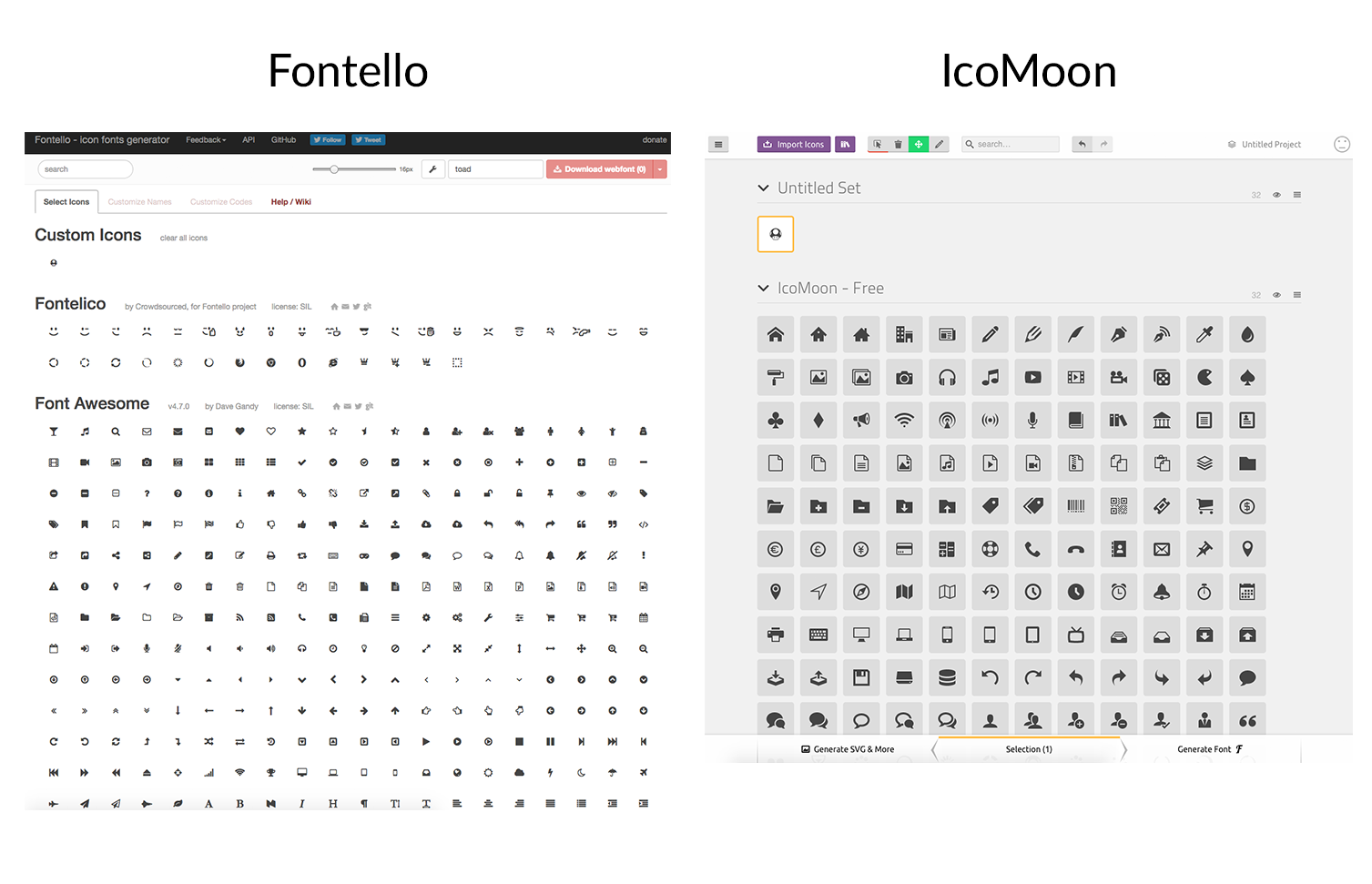
Download First, let's find an icon. Free SVG Cut Files
How to use svg files in React-Native with Typescript - DEV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
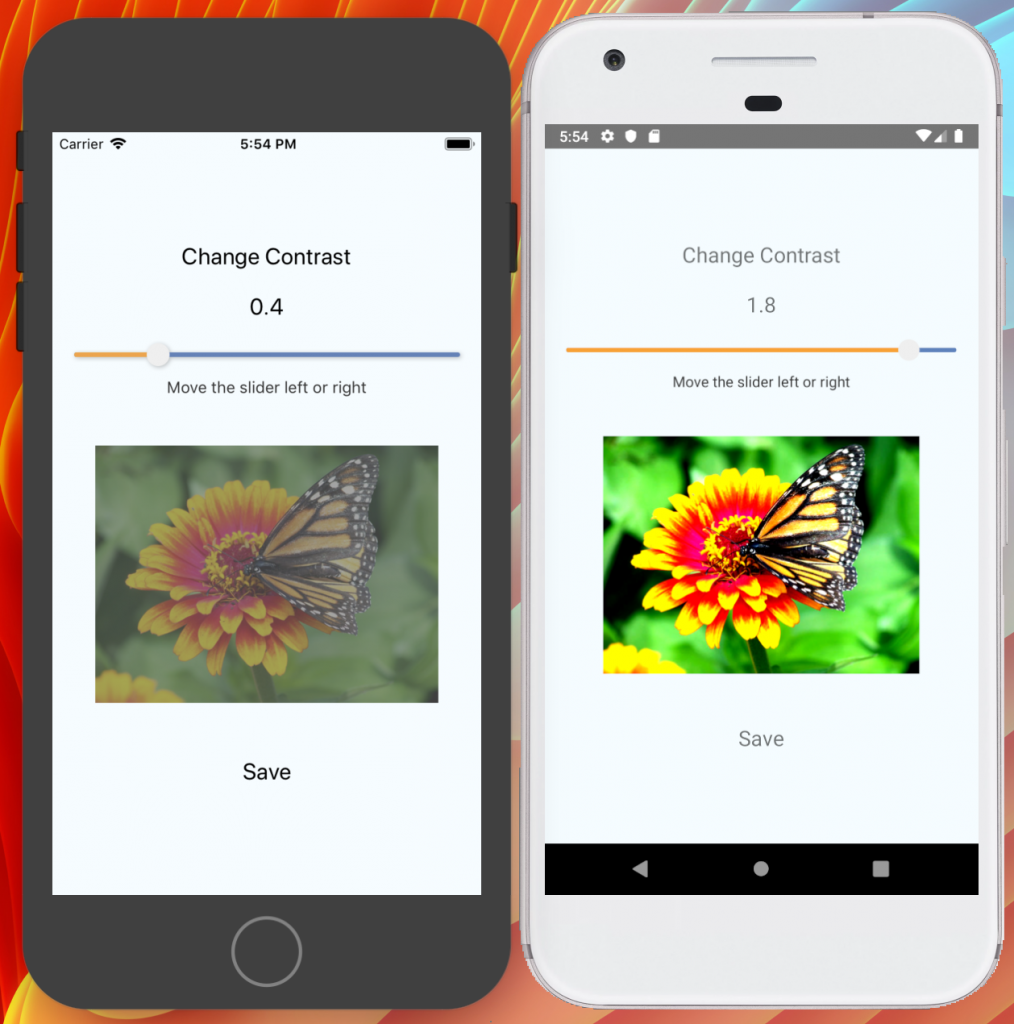
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
React Native Svg Animation / Pin On Illustrations : For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Svg does not support directly in native applications. Its primary programming language is javascript.
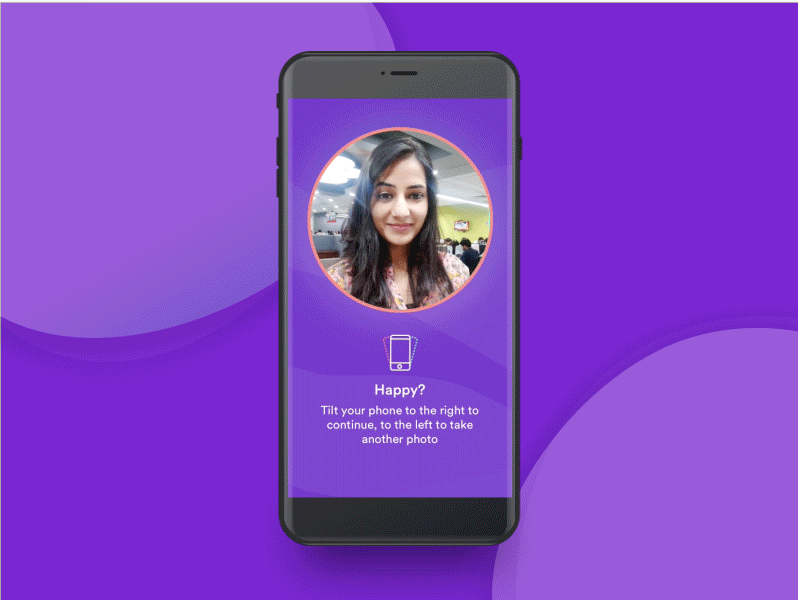
Criando máscara sobre a câmera no React Native usando SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
react-native-vector-icons的使用 X图标出不来 - 简书 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Its primary programming language is javascript. Svg does not support directly in native applications.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Text path rendering bug in react-native-svg · Issue #362 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Add Svg File To React - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Add custom icons to your React Native application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
How to add font-awesome 5 icons to your React-Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Its primary programming language is javascript. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Styling in React Native. Explore the best ways to style a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Svg does not support directly in native applications. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
React-Native-Svg-Charts Animate Points for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
react-native-ico-font-awesome - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Add custom icons to your React Native application - BAM ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 298+ Popular SVG Design
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.

